HUGO - как добавить форму обратной связи.
Существует множество решений по добавлению формы обратной связи для HUGO. Для этого достаточно воспользоваться одним из онлайн сервисов:
Yandex Forms
Используем родной сервис от Яндекс.
Yandex Forms
Бесплатный сервис, в котором вы легко можете создавать формы для бизнеса.
Авторизуемся и соглашаемся:

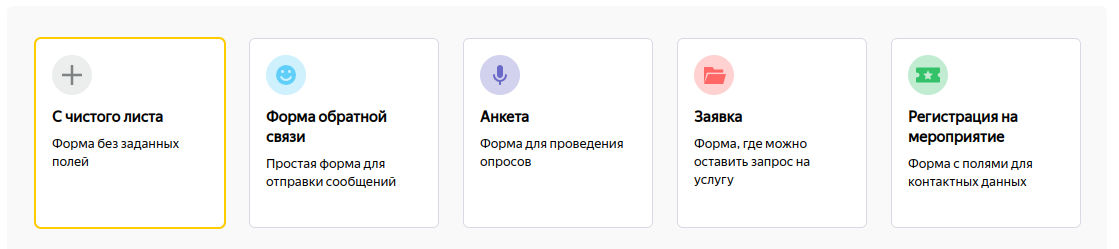
В конструкторе форм выбираем вариант С чистого листа:

И нажимаем создать форму из шаблона.
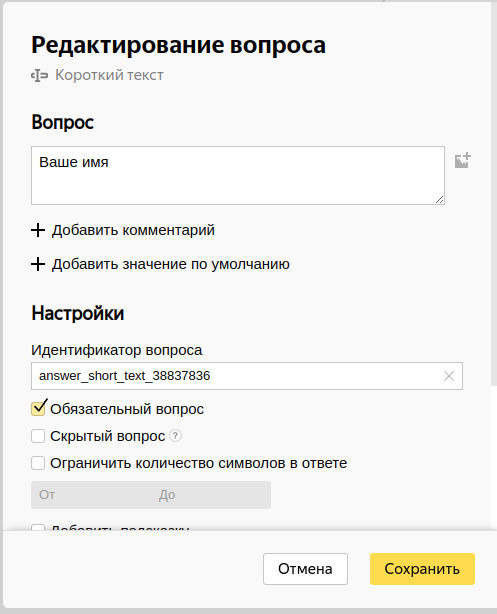
Перетаскиваем поле Короткий текст. Прописываем Ваше имя и отмечаем Обязательный вопрос.

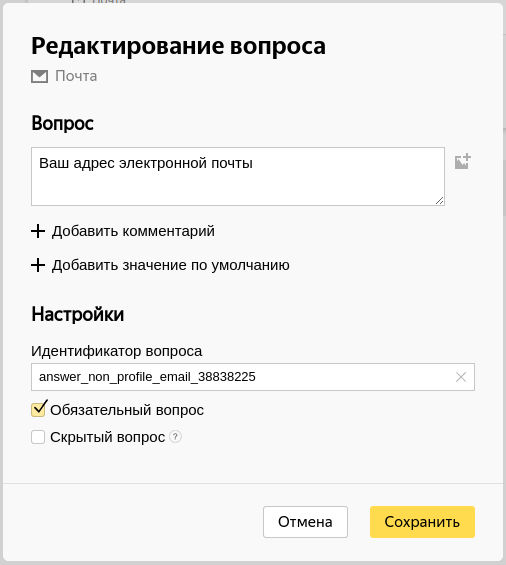
Добавляем поле Почта. Меняем надпись Ваш адрес электронной почты, отмечаем Обязательный вопрос.

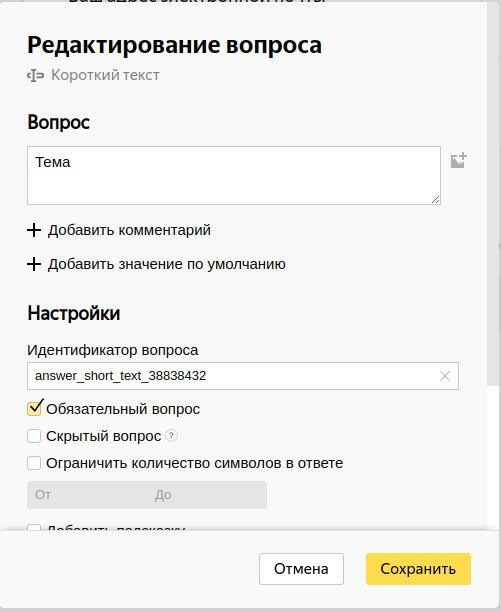
И вновь поле Короткий текст. Прописываем Тема и отмечаем Обязательный вопрос.

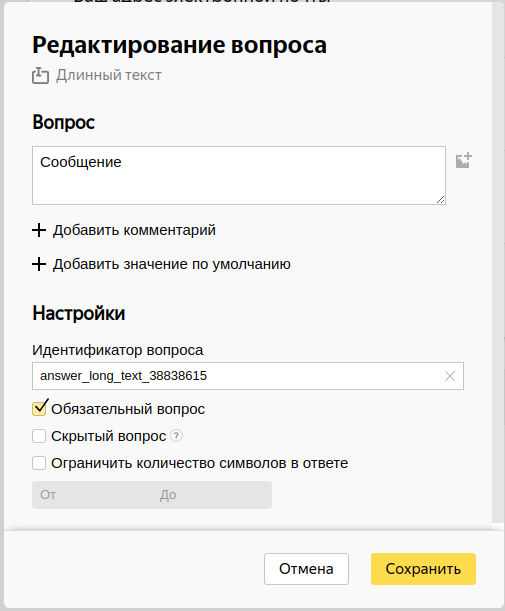
Завершающее поле Длинный текст, меняем на Сообщение и отмечаем Обязательный вопрос.

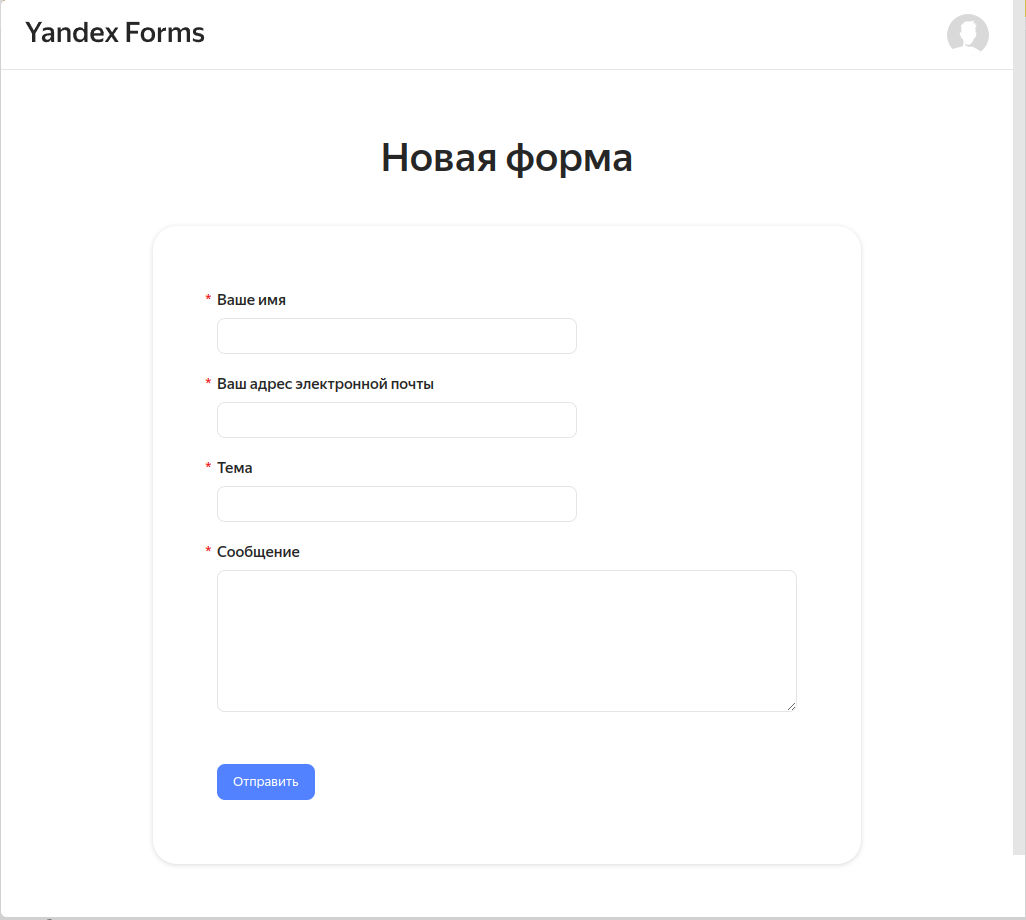
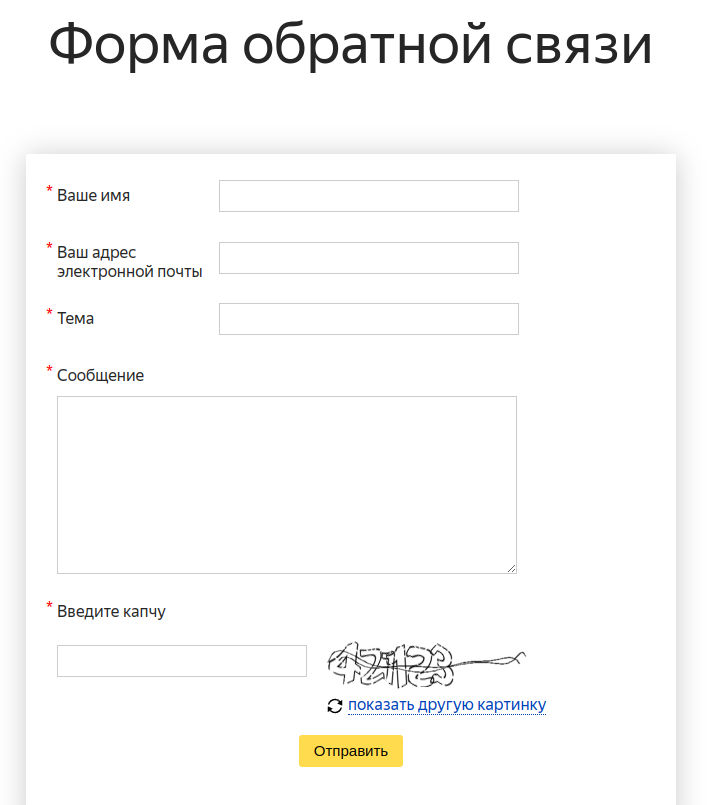
Предпросмотр:

Переименовываем форму в - Форма обратной связи.
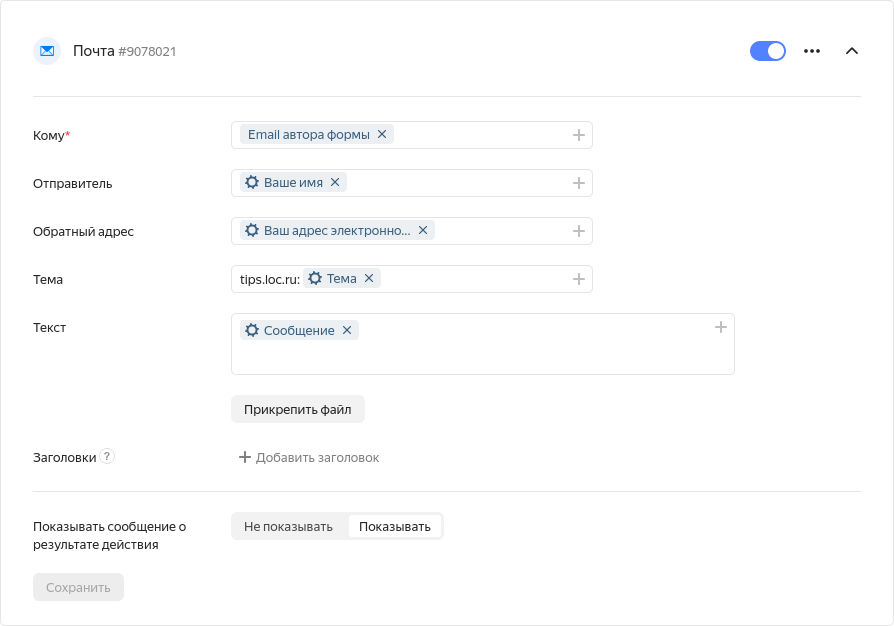
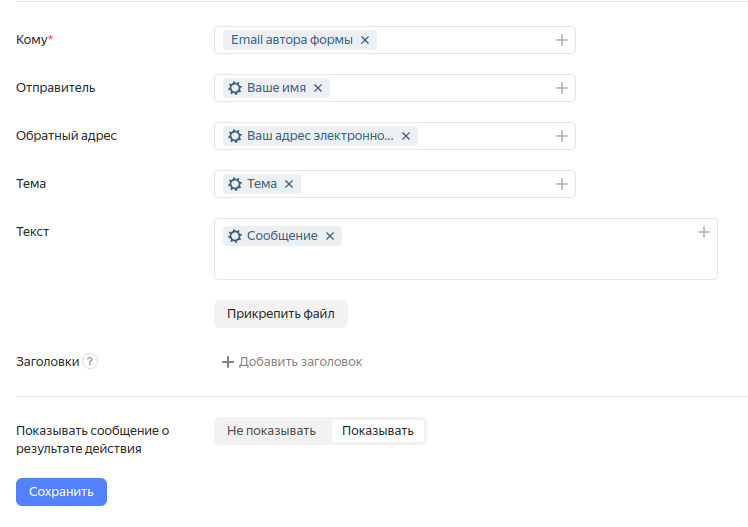
Переходим в меню - Интеграция. Настраиваем поля как на картинке:


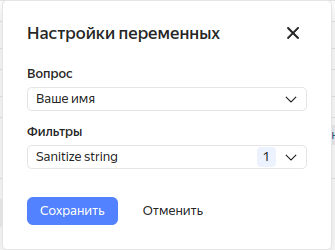
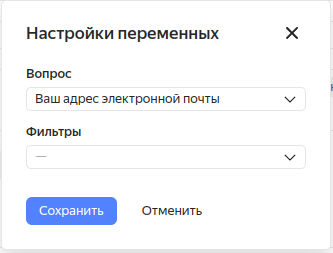
В переменной Ваш адрес электронной почты фильтр не включаем.

Получаем такой вариант:

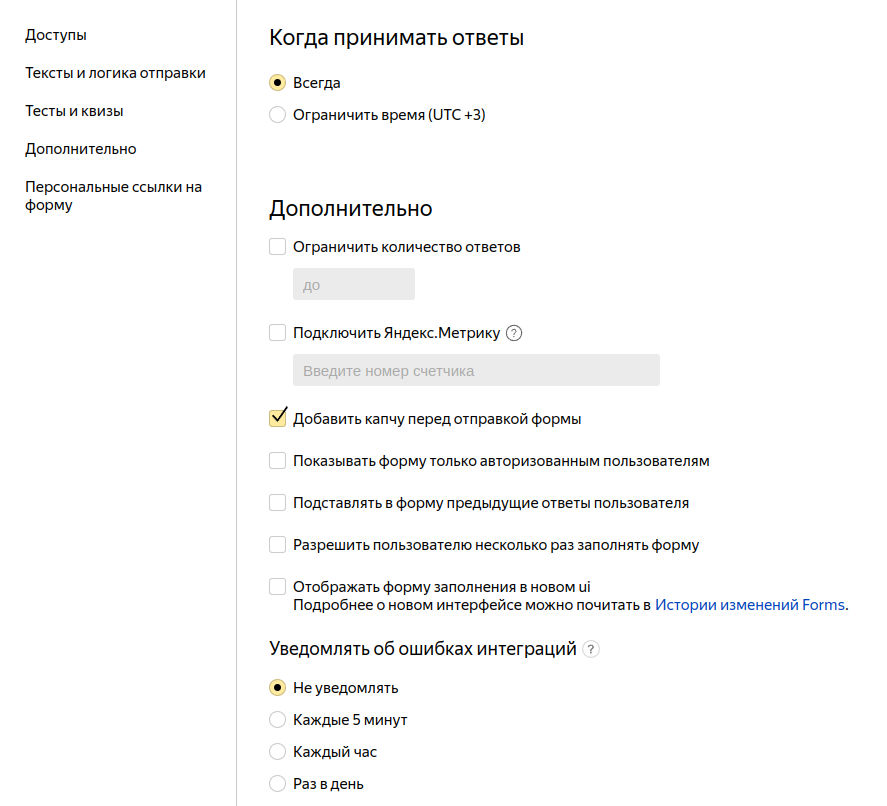
Сохраняем, возвращаемся в Конструктор и переходим в меню - Настройки->Дополнительно. Отмечаем пункт - Добавить капчу перед отправкой формы, остальное отключаем.

Результат выглядит вот так:

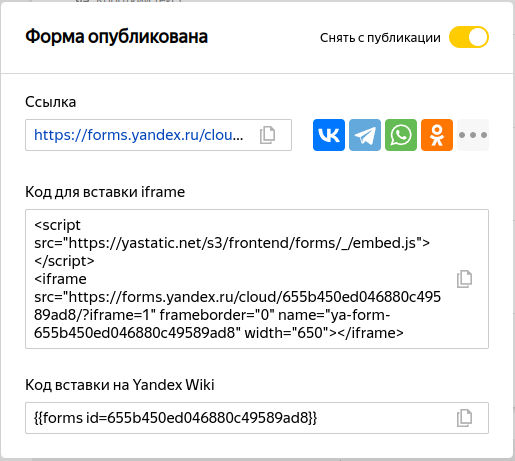
Публикуем форму. Для проверки переходим по ссылке:

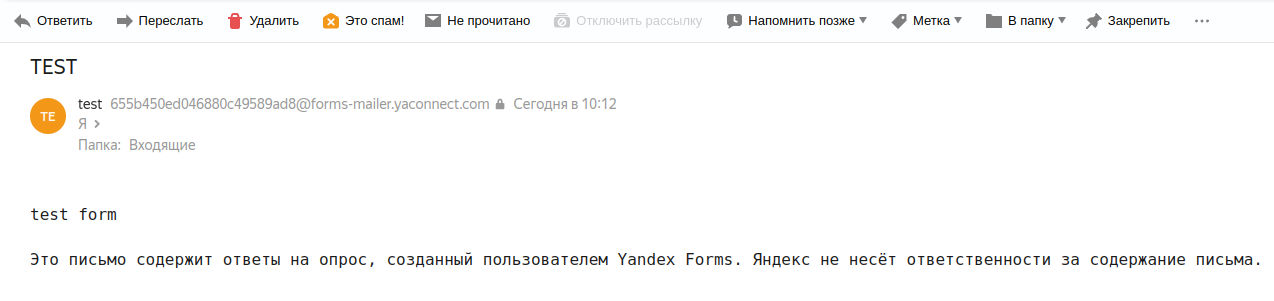
Заполняем форму и получаем письмо с таким содержимым:

Из модального окна, копируем Код для вставки iframe. Он понадобится для публикации формы в HUGO.
<script src="https://yastatic.net/s3/frontend/forms/_/embed.js">
</script>
<iframe src="https://forms.yandex.ru/cloud/655b450ed055880c49589ad8/?iframe=1" frameborder="0" name="ya-form-655b450ed046880c49589ad8" width="650">
</iframe>
Форма в HUGO
Переходим к интеграции формы на сайт. Добавим форму обратной связи на страницу О проекте. Для этого создадим в директории темы themes/bstips/layouts/_default файл - about.html: Это копия файла single.html с добавление того самого Код для вставки iframe:
...
{{ .Content }}
</article>
<hr class="mt-4 mb-4">
<script src="https://yastatic.net/s3/frontend/forms/_/embed.js"></script><iframe src="https://forms.yandex.ru/cloud/655b450ed046880c49589ad8/?iframe=1" frameborder="0" name="ya-form-655b450ed046880c49589ad8" width="100%"></iframe>
<hr class="mt-4 mb-4">
</div>
Немного изменим содержимое страницы О проекте:
---
title: "О проекте"
slug: "about"
description: "Краткое описание проекта"
tags: ["советы","tips","сайт"]
author: DrHellP
date: 2022-12-21T14:50:33+03:00
toc: false
type: page
draft: false
layout: about
---
## Советы со всего света
Множество разных советов, по различным тематикам.
...
Для связи можете использовать контакты в социальных сетях:
- [ВКонтакте](https://vk.com/drhellp69)
- [Одноклассники](https://ok.ru/group/58751653249024)
- [Telegram](https://t.me/drhellp69)
- [Facebook](https://www.facebook.com/drhellp)
- [Twitter](https://twitter.com/drhellp69)
Или заполните форму ниже.
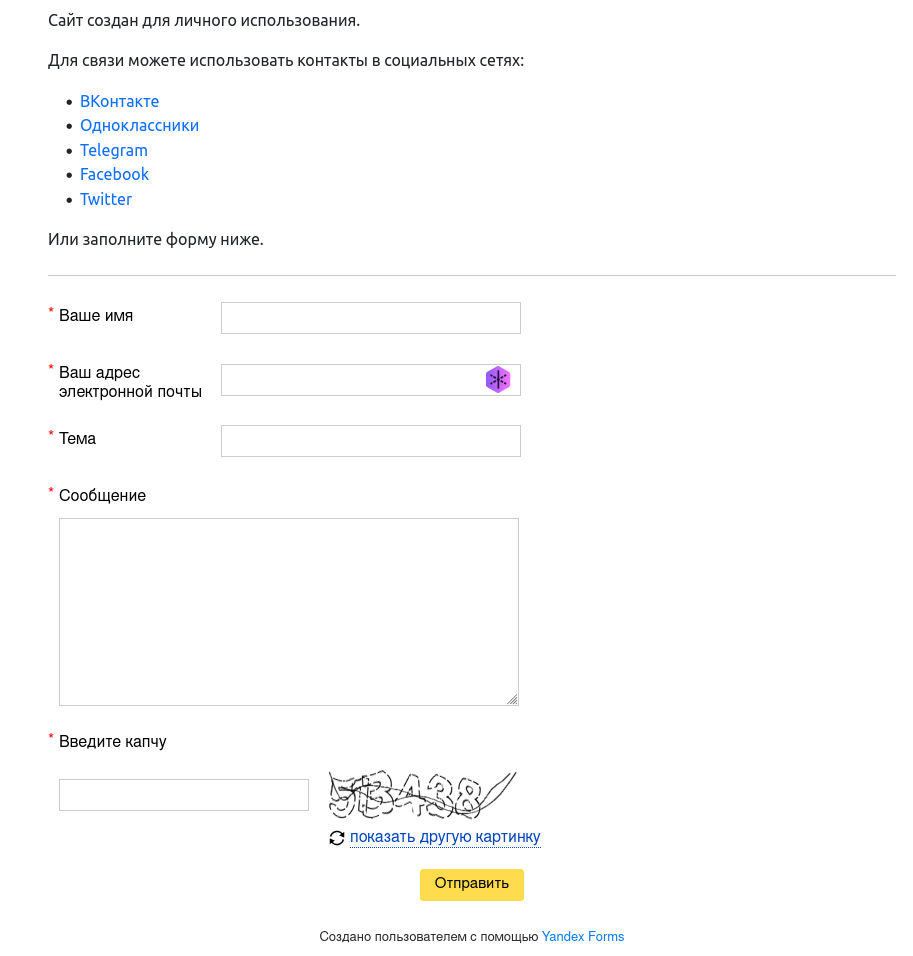
Теперь страница О проекте выглядит по новому:

Заполним форму и проверим. Получаем:

На почту приходит письмо с сайта.



