Для работы фреймворка линкуем файлы
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/text.css" />
<link rel="stylesheet" href="css/960.css" />
для работы с 12 и 16 колонками или
<link rel="stylesheet" href="css/960_24_col.css" />
для работы с 24 колонками
<link rel="stylesheet" href="css/styles.css" />
пользовательский файл
Содержимое страницы располагается в основном контейнере
<body>
<div class="container_24">
... СОДЕРЖИМОЕ СТРАНИЦЫ ...
</div>
</body>
Классы grid_1 и до grid_12(16 или 24) служат для создания контейнеров шириной от одного до 12(16 или 24) столбцов.
Контейнер <div class="clear"></div> необходим для закрытия строки столбцов.
Классы push_ХХ и pull_ХХ применяются для смещения позиции контейнеров.
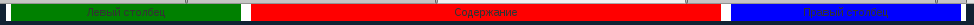
Пример, стандартная 3-х колоночная верстка
для оптимизации сайта желательно, чтобы основное содержимое страниц находилось ближе к началу файла
<div class="container_24">
<div class="grid_12 push_6">
<div class="red">
Содержимое сайта
</div>
</div>
<div class="grid_6 pull_12">
<div class="green">
Левый столбец
</div>
</div>
<div class="grid_6">
<div class="blue">
Правый столбец
</div>
</div>
<div class="clear"></div>
</div>
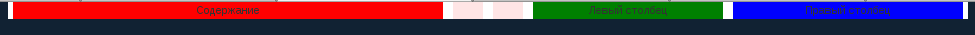
Классы prefix_ХХ и suffix_ХХ позволяют пропустить столбцы до и после контейнера
<div class="grid_11 suffix_1">
<div class="red">
Содержание
</div>
</div>
<div class="grid_5 prefix_1">
<div class="green">
Левый столбец
</div>
</div>